1.) Load a page in the Insty Pages builder.
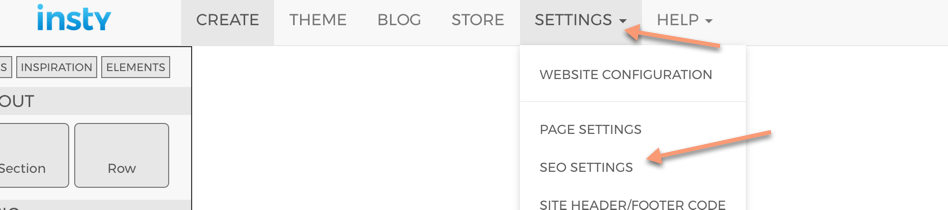
2.) Click on the Settings menu and select SEO Settings:

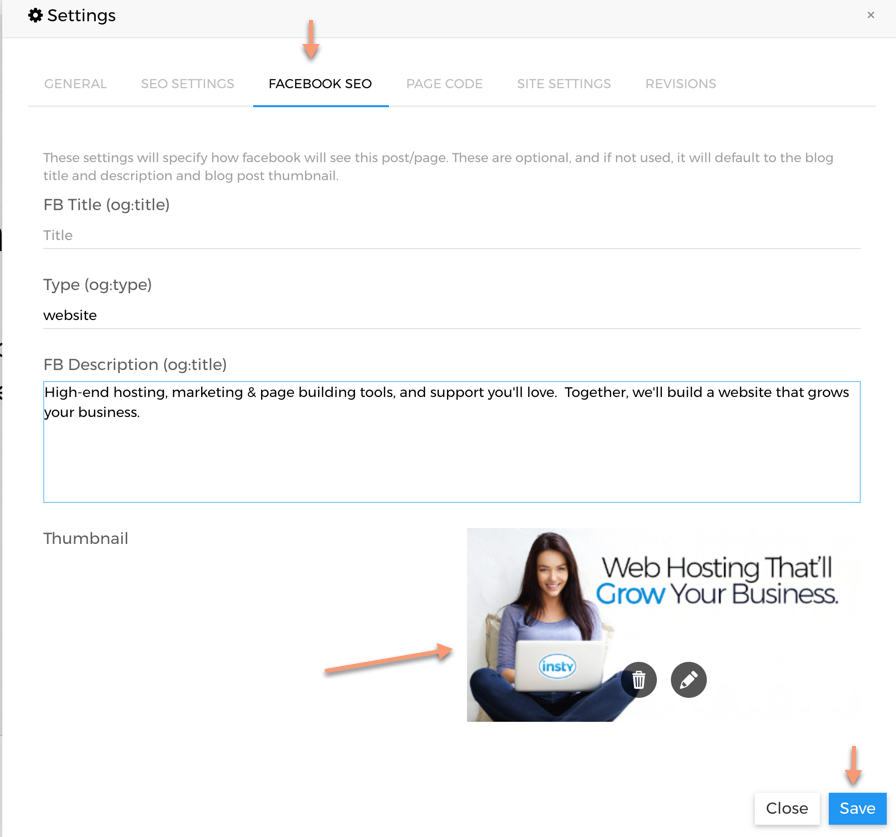
3.) Use the following image as a reference:

This settings page will determine how the social site will see your page. There are 4 options:
Title: The title of the page (notice how the image above is blank. That means the social settings will pull it from the default SEO settings of the page.
Type: this should always be website
Description: The description that will show under the title
Thumbnail: The thumbnail pic that will display in feeds.
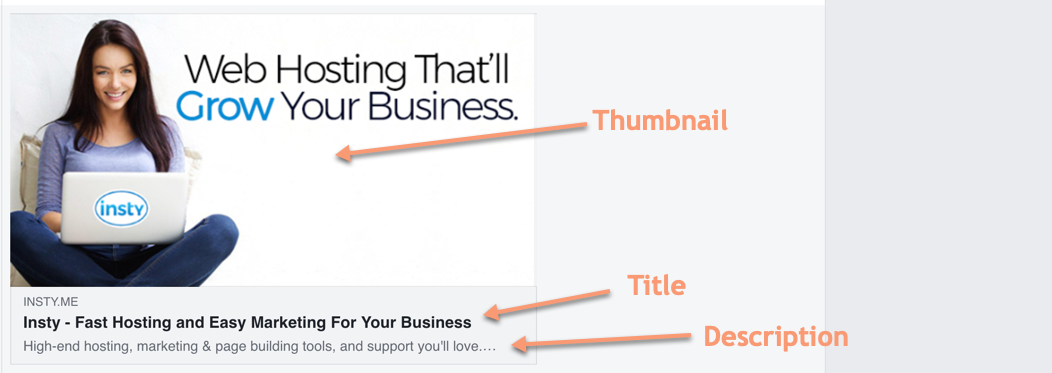
Here is how this page will show in Facebook:

The "INSTY.ME" text in the facebook example above is set automatically by facebook. It is the URL of the page. This cannot be changed.
