1.) Use insty.pages and navigate to the builder portion of your site.
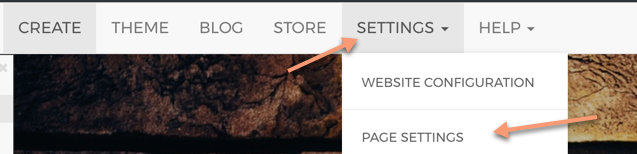
2.) Select Settings -> Page Settings from the top menu

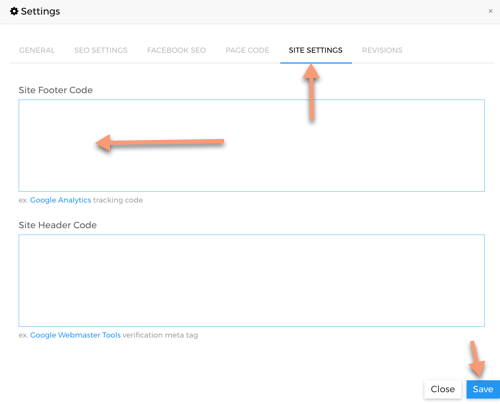
3.) Navigate to Site Settings and paste your code into the Page Footer Code. It will place your GA code on every page in your Pages site. Click Save.